El diseño web no hace más que cambiar, con nuevas tendencias que van definiendo lo que se entiende como un buen diseño web. Así, no hace tantos años, se buscaba diseñadores web con conocimientos avanzados de Flash para crear sitios web dinámicos y de alto valor añadido que de otro modo no se habrían podido crear.
Con la llegada de HTML5 y la integración con CSS3 y JavaScript, el mundo Flash ha quedado relegado a un segundo nivel y ya para nada es aconsejable crear una web con esta tecnología.
En este artículo vamos a ver las nuevas tendencias del diseño web para el 2014, de modo que tanto si vas a crear una web, como si estás pensando en el rediseño de la que ya tienes, sepas qué tendencias de diseño son las que hay ahora en el mercado para adaptar tus diseños a las últimas novedades.
A pesar de que el 2014 nos está enseñando mucho en cuanto a diseño web se refiere, creemos que no hay mejor momento para hablar sobre qué nos deparará el 2015
Cada vez más avanzamos hacia diseños menos complicados y más sofisticados.
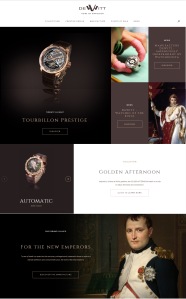
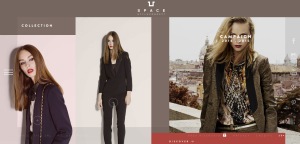
Imágenes grandes
Como dice el refrán, una imagen vale más que mil palabras y es por eso que la tendencia será a sustituir contenido por grandes imágenes. Las imágenes a toda pantalla poseen gran potencia a la hora de comunicar algo y permiten mostrar con todo lujo de detalles lo que en la web se está ofreciendo. Podríamos decir que este 2015 el contenido visual va a ser el rey.
Vídeos a toda pantalla
Ya está comenzando a utilizarse este recurso y va a ser uno de los más vistos el año que viene: El de utilizar un vídeo a toda pantalla en la Home de la web. Vídeos no demasiado largos y reproducidos en bucle, que hacen una breve sinopsis sobre el tema del que trata la web.
Responsive design o el adiós a las webs para móviles
Con la llegada del Responsive Design las versiones web para móviles están comenzando a desaparecer. Para 2015 este tipo de webs deberían conformar una minoría notable y quien no tenga una web adaptable estará fuera.
Menús mobile desde la versión escritorio
Sí has leído bien. Los menús, de entre todos los elementos de la web puede considerarse uno de los más estandar y que menos cambios ha sufrido a lo largo del tiempo. Al ser un elemento fundamental en la estructura de la web, que sitúa y guía al usuario en todo el recorrido por la web, no podía sufrir demasiadas modificaciones ya que, si no, el usuario podía ser despistado y por lo tanto, perder su cometido.
Sin embargo, como el aumento de tráfico a las webs desde dispositivos móviles continúa progresivamente en aumento, la forma como mostramos el menú o nav de las páginas webs va a cambiar. De hecho ya está cambiando en muchas webs.
El usuario ya ha interiorizado que tres rayitas en la parte superior de la pantalla significa que cuando pinchas ahí las diferentes secciones de la web van a aparecer desplegadas. Y aprovechando esta situación y la tendencia a simplificar el diseño, cada vez será más común ver este tipo de menú en las web.
Iconos
La tendencia a simplificar el diseño, como ya he comentado antes, traerá como consecuencia la utilización de la iconografía para sintetizar la información.
La ventaja de los iconos no es solo estética sino que además, al poder insertar estos iconos como si se tratase de una tipografía más en tu web, esto te permite escalarlos como tu quieras sin perder resolución. Además de que ayudan a que tu web pese menos y el tiempo de carga sea menor.
Menos Click y más Scroll
Los sitios voluminosos que fragmentan la historia de su marca a lo largo de decenas de páginas ya han hecho historia. Los usuarios ahora esperan ser capaces de desplazarse a través de todo lo que se ofrece en una sola página. A pesar de que los sitios con varias páginas son más amigables para el SEO, los diseños que ofrecen contenido en forma de una única página se están ganando a los usuarios de smartphones y tablets.
Desorden ordenado
Una de las tendencias más marcadas para este 2015 va a ser el de la apariencia de desorden. Los elementos de la web se muestran de manera aparentemente caótica aunque en el fondo existe un orden y un concepto detrás. Imágenes de diferentes tamaños, que se disponen por toda la ventana del navegador de forma aleatoria. Textos que pisan las imágenes y que se desbordan de las mismas. Una tendencia aparentemente caótica pero que, sin embargo, dota de personalidad y de originalidad a tu web.
SEO, Posicionamiento en buscadores
El posicionamiento web ya no es solo contenidos y redes sociales, actualmente si quieres que tu web aparezca en los primeros puestos de los buscadores Google, Bing y Yahoo debes configurar y programar ciertos parámetros a la hora de crear un página web, respetando las directrices que marca google, y por lo tanto, sin un webmaster el seo no es será lo mismo.
Flat Design
Influencia del sistema operativo iOS 7, el diseño vuelve a las dos dimensiones. No utilices biseles, brillos, degradados, texturas, sombras, etc. No utilices Photoshop para diseñar tus web.
Minimalista y Tipografía
“Menos es más”, una web debe ser limpia, con una tipografía clara y usando colores flat.
Bootstrap y Frameworks CSS
Es el momento de los frameworks, que no es otra cosa que un conjunto de herramientas, librerías y buenas prácticas que te permiten trabajar con una estructura compleja con la seguridad de que funciona en cualquier versión de los navegadores.
Parallax/Scrolling
Aunque en Treze no tenemos muy clara su usabilidad, la novedad es crear scroll infinitos cargados de información, lo que le da profundidad a la web y las hace más atractivas.
Formularios web más concisos
La web se vuelve más funcional y orientada a resultados, con lo que los formularios no pueden ser ya parrafadas que nos pidan mil datos, pues con eso lo único que conseguimos son dos cosas: crear sitios web recargados y que los usuarios no envíen los formularios. De alguna manera todo se vuelve mucho más simple, mirando en todo momento de optimizar la experiencia de usuario.
Compartir en las redes sociales
Las redes sociales ganan más importancia que nunca, siendo en el 2014 fundamental que hayan iconos sociales con los que seguir al sitio web en cuestión y con los que compartir los contenidos publicados. Las redes sociales tienen cada vez más importancia y valor cara a SEO, con lo que es imprescindible que creemos sitios web pensados para fomentar la interacción con los usuarios.
Colores claros y con luz
Excepto para sitios de fotografía, la tendencia en diseño web para el 2014 es el uso de colores claros y con luz que permitan respirar al diseño. En el caso de la fotografía o portafolios creativos es diferente, ya que un fondo oscuro permite destacar las imágenes, pero no así en otro tipo de sitios web. Usar paletas de colores con tonos limpios y equilibrados es fundamental, se terminó el usar mil colores sin ton ni son en un mismo sitio web.
Tomado de: hebearte








El diseño como la web van de la mano por la variedad de tendencias, de modo que da fácildad ala realizacion, en busqueda de la informacion digital de red como iconos, figuras,plantillas etc.
es muy interesante ya que que nos muestra unos conceptos puntuales que son de vital importancia para el mejor desempeño del diseño web, es clara y muy directa la información del articulo, cada día se mejora y se innova de un manera sorprendente.
me parece interesante el articulo, aporta muchas ideas para realizar un diseño web original, elegante, minimalista, aveces pensamos que hacer un diseño web con mucho color y diferentes tipografías va a hacer que nuestra pagina web sea la mejor, pero es cierto que menos es más.
Las ideas plasmadas en este artículo, son concisas y breves, para darnos una interfaz cómoda, agradable y al mismo tiempo, funcional… Todo esto lo vemos cada vez más, y el objetivo se logra, captando la atención con diseños minimalistas, que en realidad le dan un toque de elegancia, y estilo a la web para que los usuarios se sientan cómodos al navegar en internet.
Es muy interesante ya que aporta ideas para un diseño unico es clara y directa la informacion que nos aporta el.articulo y la busqueda de informacion
La idea de este diseño web es muy interesante ya que plasmamos nuestras ideas de una manera mas completa ya que este diseño web tiene diferentes tipografias para un mejor resultado
Docente Jairo Guarnizo
Materia Photoshop
Sabados mañana
es interesate ver como el diseño va creciendo y muestra nuestras ideas,
ya que es puntual la informacion q es vital para un diseñador web por las distintas clases de tipografia ,iconos etc
docente madelen
martes miercoles noche
diseño grafico
Lo que anteriormente era una ilusión o algo muy lejano, hoy en día se logra gracias a la realidad aumentada, esas películas de ficción que nos hacían elevar nuestra imaginación al más alto nivel,nos parecía solo eso… ficción, pero con la llegada de la realidad aumentada, podemos no solo crear proyectos y juegos de entretenimiento, sino que aplicándolo a la tecnología y la medicina sus alcances podrán ser de gran ayuda para dar fin a muchas de las enfermedades que hoy nos agobian.
Profesor: Jairo Guarnizo
Alumno: Gustavo Rodriguez C.
Sabados a.m.
Photoshop.
Materia: Photoshop
Profesora: Marcela Avendaño
Estudiante: Laura Daniela Ortiz Pinillos
Jueves y viernes 7 a 9 am
Me gusto mucho el tema del arte gráfico, la realidad aumentada como se maneja el diseño y la vida real en una animación, sobretodo el catalogo que emplea los objetos de y cosas de una manera creativa y didactica, me encanta que se maneje el diseño en la realidad aumentada y que nos de una manera mas de ser creativos.
EL TEMA DE IMPRESION 3D ES BASTANTE INTERESANTE PÓRQUE ES UN AVANCE MUY SOFISTCADO Y NOS AYUDA A COMPRENDER SOBRE LA FACILIDAD QUE TENEMOS AL IMPRIMIR NOS DEJA VER A ESCALA REAL LO QUE NECESITAMOS.
DAVID VALENCIA
GRAFICADOR V
MARCELA AVELDAÑO
Me pareció muy interesante la aplicación del catalogo IKEA, sera muy útil al momento de querer hacer compras para el hogar.
En la parte de hacer publicidad con partes de tennis y en forma de calaveras ya que es algo diferente e innovador … Y podría marcar un nuevo punto de salida para la publicidad.
ANGIE CONTRERAS
GRAFICADOR V
MARCELA AVENDAÑO
J Y V, MAÑANA
En mi opinios la aplicacion del catalogo IKEA, es una gran herramienta para la publicidad y para crear efectos nuevos, una gran aplicacion en cuanto al realismo es innivadora para el diseños en general …
KATHERIN JARA
GRAFICADOR V
MARCELA AVENDAÑO
JUEVES / VIERNES / MAÑANA
el blog es muy interesante ya que contribuye en mi formación personal me gusta como emplean la simplificación de minimista y tipográfica y en la parte en diseños web
marcela avendaño
gratificador 6
ivan marciales